안드로이드 스튜디오 환경에서 플러터 개발 시 코드를 자동으로 들여쓰는 방법을 알려드리겠습니다.

#1 단축키로 정렬하기
정석대로라면 안드로이드 스튜디오의 메뉴에서 코드 들여쓰기를 할 수 있지만, 보통의 경우 단축키를 더 많이 사용하므로 먼저 들여쓰기 단축키를 살펴보겠습니다. 사용하는 OS가 Windows냐 MAC이냐에 에 따라 아래와 같이 단축키가 조금 다릅니다.
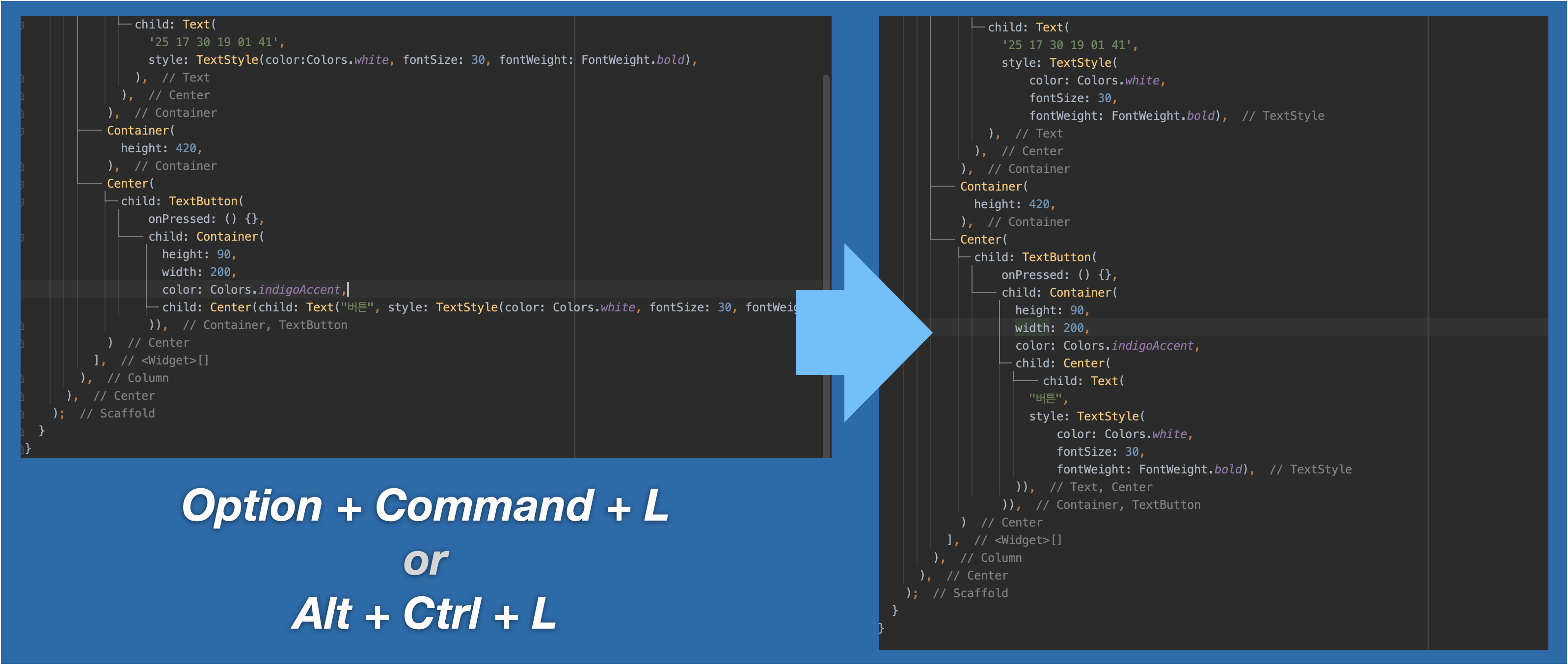
MAC OS: Option + Command + L
Windows: Alt + Ctrl + L
눈치채셨겟지만 Windows에서 사용되는 대부분 단축키의 Ctrl, Alt는 보통 Mac의 Option, Command로 대응됩니다.
따라서 둘 중 자주 쓴는 OS에서 단축키를 익혀두면, 사실 다른 OS에서도 비슷하게 시도해볼 수 있고 대부분 정상 동작하게 됩니다.

지난 글에서 작성했던 코드를 단축키를 통해 자동 정렬하는 경우, 코드가 어떻게 변경되는지 상기 그림에 잘 나타나 있습니다.
코드에 작성한 위젯들이 부모-자식(parent-child) 관계에 따라 수직 게열화(hierarchy)를 가지고 정리가 됩니다.
예를 들어, 위 그림 내 코드를 보면 Container() 위젯 아래 Center()위젯 아래 Text()위젯이 위치 하고 있습니다.
즉, 각 위젯이 할아버지-아버지-자식 순으로 구성되어있는데, 해당 코드를 정렬하기 전에는 Text()위젯 코드가 Center()위젯 코드롸 같은 줄에 일렬로 작성되어 있는 것을 확인할 수 있습니다.
코드가 정렬됨과 동시에 Text()위젯은 Center()위젯 아래에 들여쓰기 상태로 정렬이 되는 것을 볼 수 있습니다.
더불어 위젯 내의 속성값들도 항목별로 나뉘어 적히는 것을 볼 수 있습니다.
예를 들어 Text()위젯의 text값('버튼')과 그외의 style값은 동등 수준으로 들여쓰기 되어 위아래로 나뉘어 작성되는 것입니다.
#2 메뉴를 통해 정렬하기
단축키를 사용하면 훨씬 신속하게 코드를 정렬할 수 있지만, 정석적인 방식도 알아보겠습니다.
보통은 문제가 없지만, 사용하는 IDE(안드로이드 스튜디오 또는 비쥬얼 스튜디오 같은 통합 개발 환경을 Integrated Development Environment, IDE 라고 합니다)가 가끔 코드를 인덱싱을 제대로 하지 못하는 경우나, 오류가 나는 경우 단축키가 동작하지 않는 경우가 있습니다.
이럴 때에는 메뉴를 통해 정석적인 방법으로 코드를 정렬해주면 보통은 정상적으로 코드정렬이 됩니다.
물론 대부분의 경우 IDE를 종료하고 다시 실행하면 단축키가 정상적으로 작동합니다.
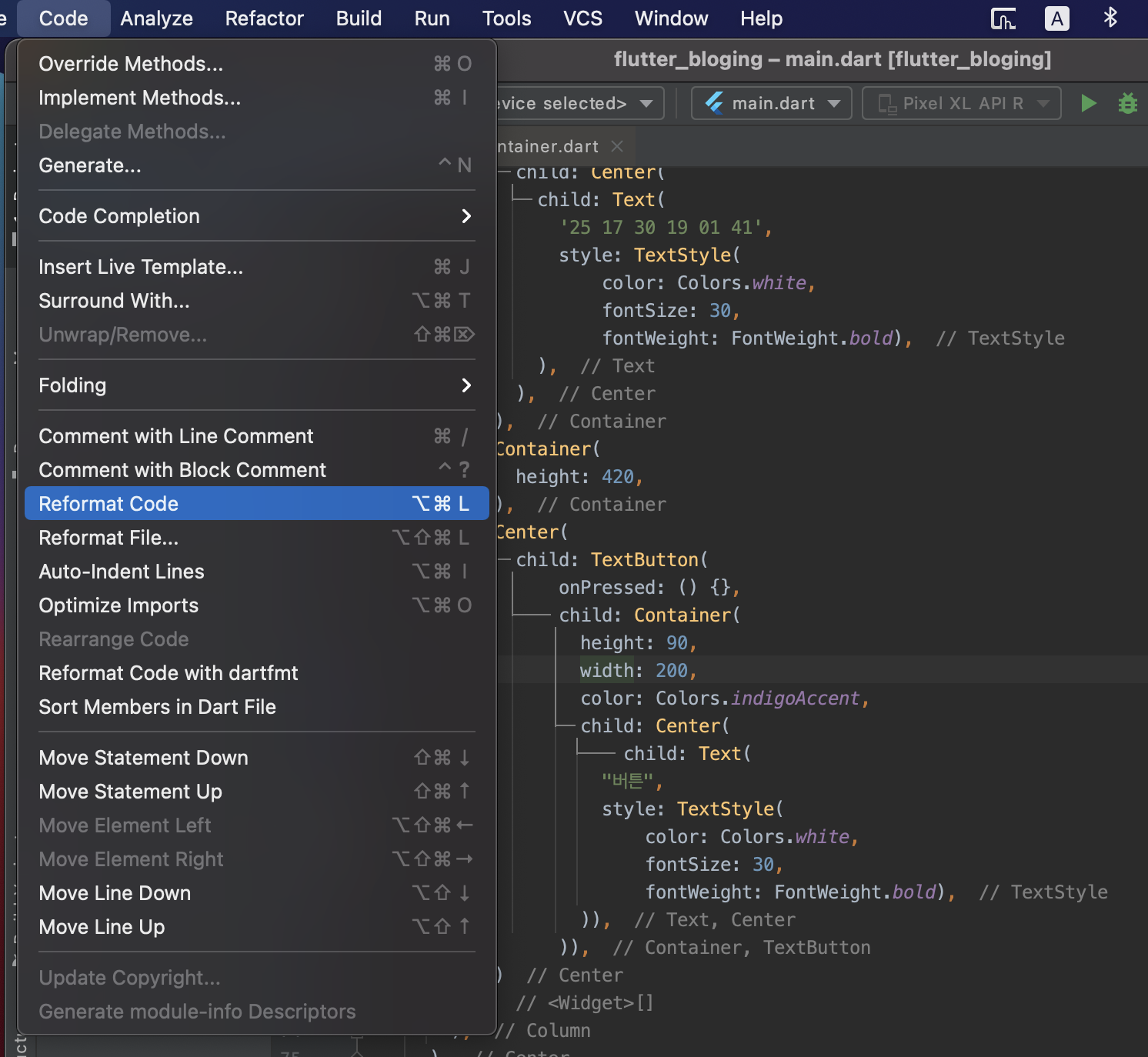
메뉴를 통해 정렬하는 방법은 간단합니다. 상단 메뉴의 Code > Reformat Code 순으로 선택하면 원하는대로 코드가 위젯 별 들여쓰기가 되면서 자동으로 정렬되게 됩니다.

추후 글에서는 이외의 유용한 단축키들도 다뤄보도록 하겠습니다.
'플러터 앱 개발' 카테고리의 다른 글
| 플러터 디버깅 배너 제거 (0) | 2021.09.26 |
|---|---|
| 플러터 위젯 기본 (0) | 2021.09.25 |
| 플러터 위젯 개념 2 (0) | 2021.09.24 |
| 플러터 위젯 개념 (0) | 2021.09.22 |
| 플러터 앱 개발 시작 (0) | 2021.09.20 |




댓글