#1 플러터 위젯
플러터 위젯(Widget) 개념 살펴보겠습니다. 플러터를 레고에 비유하면 위젯은 플러터로 어플을 개발할 때 기초가 되는 블럭입니다.
레고를 보면 2x4, 2x3 형태의 기본 블럭도 있고, 자동차 바퀴, 창문, 동그란 블럭, 매끈한 블럭 등등 여러가지 형태의 블럭이 있습니다.
이런 여러 형태의 블럭을 잘 조합하면 간단한 도형부터 수준높은 모형까지 원하는 형태의 결과물을 얻어낼 수 있습니다.
각 블럭은 각각의 역할을 담당하는데, 예를 들면 위에 나열한 기본 블럭은 보통 완성 모형의 몸체가 되고,
그외 바퀴나 창문 형태의 블럭은 굴러가고 투명하게 안을 볼 수 있도록 되어 있습니다.

플러터로 어플을 만들기 위해서는 레고의 블럭에 해당하는 위젯을 잘 활용하면 됩니다.
레고와 마찬가지로 플러터에는 여러가지 형태와 기능을 가진 위젯이 있는데, 이 위젯들을 적절히 잘 배치하고 연결하면 디자인과 기능이 탄생하는 원리입니다.
#2 플러터 위젯 예시
이제 위젯의 개념은 이해할 수 있지만 너무 막연합니다. 그럼 실제 플러터에서 어떤 위젯들이 어떻게 사용되는 지 함께 살펴보겠습니다.
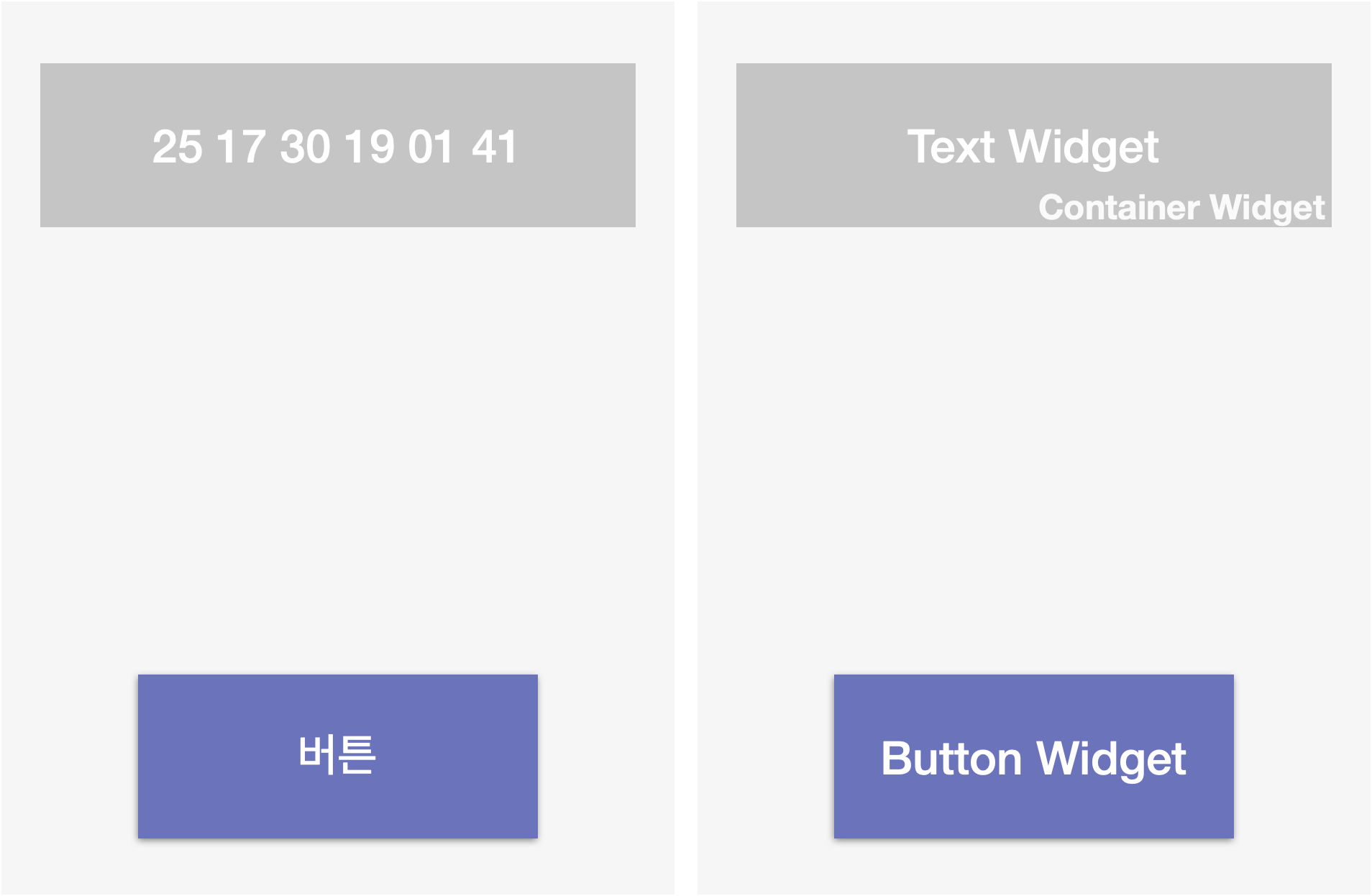
먼저 다음과 같은 1page짜리 간단한 앱을 플러터로 작성한다고 가정해보겠습니다.

왼쪽이미지를 보면 상단에 회색의 6개의 숫자가 적힌 상자와 하단에 버튼 상자가 있습니다.
그림으로만 되어 있지만, 우리는 해당 어플의 하단 버튼을 누르면 상단의 6개 숫자가 랜덤하게 바뀌는 기능을 상상해봅니다.
이 간단한 어플을 만드는 방법은 여러가지가 있겠지만, 간단히 3개의 위젯을 사용해 어플을 만든다고 가정합니다.
먼저 상단 숫자들은 텍스트 위젯 (Text Widget)으로 나타내고,
해당 숫자들을 감싸고 있는 회색 상자는 컨테이너 위젯 (Container Widget)으로 구성합니다.
아래 버튼은 버튼 위젯 (Button Widget)으로 구성하고 각각 위젯을 위치를 잘 배치만 해주면,
기본적으로 만들고자 하는 형태의 앱 디자인을 그대로 구현할 수 있습니다.
물론 위치를 배치하기 위해서는 Column위젯을 사용하겠지만, 좀 더 구체적인 내용은 추후 플러터 UI 관련 글을 작성할 때 더 자세히 다뤄보겠습니다.
플러터에는 이처럼 글자를 나타내기 위한 텍스트 위젯, 버튼 역할을 하기 위한 버튼 위젯, 무언가를 담아내기 위한 컨테이너 위젯 등 수많은 위젯들이 미리 구현되어 있습니다.
따라서 우리는 필요한 위젯들을 적절한 위치에 배치시키고, 각각 위젯의 속성값(예를 들면 글자색, 글자 크기, 상자 색, 상자 형태, 그림자 등등)들을 바꿔주면서 원하는 형태의 앱 디자인을 만들어내면 됩니다.
이러한 앱 디자인 작업을 앱의 UI(User Interface)를 구성하는 작업이라고 합니다.
한편 실제로 버튼을 눌렀을 때 숫자들이 랜덤하게 바뀌게 하는 등 위젯 간의 역할을 정해주어 사용자의 입력에 대해 반응하는 앱의 기능을 구현하는 것은 코딩을 통해 위젯 이외 또는 위젯 안에 구현해주어햐 합니다.
이런 기능을 코딩적으로 작성하는 작업을 로직 또는 프로그래밍 등으로 부르는데, 이에 관해서도 추후 다른 글에서 더 자세히 다뤄보겠습니다.
다음 글에서는 위젯을 실제 코딩에서 어떻게 표현하는지, 또 UI와 로직은 어떻게 구현되는지에 대해 알아보도록 하겠습니다.
'플러터 앱 개발' 카테고리의 다른 글
| 플러터 안드로이드 스튜디오 코드 정렬하기 (0) | 2021.10.01 |
|---|---|
| 플러터 디버깅 배너 제거 (0) | 2021.09.26 |
| 플러터 위젯 기본 (0) | 2021.09.25 |
| 플러터 위젯 개념 2 (0) | 2021.09.24 |
| 플러터 앱 개발 시작 (0) | 2021.09.20 |




댓글